JFace TreeViewer を試す(2/4)
| Mac OS X 10.5.4 | Eclipse SDK 3.3.2 | Pleiades 1.2.3 | Visual Editor(EHECHT版) 34M7 |
はじめに
前提とする環境
ここでは JFace の TreeViewer の使用サンプルを紹介します。 原稿執筆にあたっては Eclipse に Visual Editor をインストールし、 Pleiades で日本語化した環境を使用しています。環境によっては表示内容や手順が違ってくる場合があります。 また、Eclipse 上に Javaプロジェクト と ビジュアル・クラス が作成済みで、 JFace が使える環境が整っている前提で話をすすめていきます。第2項・第3項では TableViewer へ表示するデータの解析ロジックの定義方法を紹介します。第1項に続く手順になっていますので JFace TreeViewer を試す(1/4) も併せてご覧ください。
2.TreeViewerへの表示データ解析ロジックを定義する
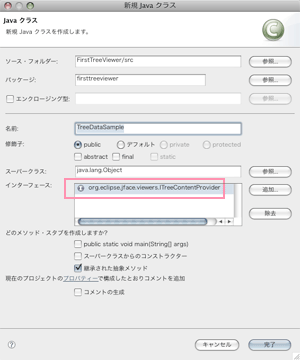
2-1.TreeViewer が持つことができるデータTreeViewer には Object型 のデータを持たせることができます。つまりどんな形式のデータでも持たせることができるというわけです。ただ好き勝手な形式のデータを渡されても TreeViewer は処理できないため、渡したデータのツリーをたどるにはどうしたらいいかを示す解析ロジックも渡してやる必要があります。 JFace では org.eclipse.jface.viewers.ITreeContentProvider インタフェースが用意されており、これを実装したクラスを作成することで TreeViewer に解析ロジックとして認識させてやることができます。 |
2-2.データ解析ロジックの作成
|
ここからは、インタフェースで定義されたメソッドの説明と、サンプルコードの紹介をしていきます。
3.ITreeContentProvider のメソッド
3-1.inputChanged メソッドinputChanged は TreeViewer に表示するデータが変更された場合に呼び出されるメソッドです。 引数のviewerには TreeViewer への参照が、oldInput には前回の入力値が、newInputには今回の入力値が渡されてきます。初めてデータが指定された場合 oldInput は null になります。 サンプルコードでは、データ変更によって何か処理をするわけではないので空のままとして実装しました。 public void inputChanged(Viewer viewer, Object oldInput, Object newInput) { |
3-2.getElements メソッドgetElements は TreeViewer に入力されたデータがもつ最初の要素(ツリーの再上位に表示される内容)を返すメソッドです。 引数のimputElementには入力されたオブジェクトが渡されてきます。 サンプルでは入力データは文字列でもらう想定です。サンプルコードでは入力されたデータの末尾に public Object[] getElements(Object inputElement) { |
3-3.hasChildren メソッドhasChildren は表示する要素が子要素を持つかを返すメソッドです。引数の element には子を持つか確認したいデータが渡されてきます。 表示したい要素の数だけ繰り返し呼び出されます。 サンプルコードでは、 public boolean hasChildren(Object element) { |
3-4.getChildren メソッドgetChildren は表示する要素が子要素を持っていた場合に、その子要素を返すメソッドです。引数の element には子を持つデータが渡されてきます。 表示したい子を持つデータの数だけ繰り返し呼び出されます。 サンプルコードでは、 public Object[] getChildren(Object parentElement) { { |
3-5.getParent メソッドgetParent は getChildren メソッドとは逆で、ある要素が持つ親の要素を返すメソッドです。親は必ず1つなので Object で返します。 サンプルコードでも、getChildrenの逆となる処理としました。 public Object getParent(Object element) { |
3-6.dispose メソッドdispose はアプリケーションの終了などにより TreeViewer が破棄されるタイミングで呼び出されるメソッドです。 サンプルコードでは、とくに必要ないので空のままとしました。 public void dispose() { |
以上で サンプルコード TreeDataSample.java は完成です。 これで TreeViewer にデータを表示する準備が整いました。 第4項 からは TreeViewer のデータを表示する方法を紹介していきます。
| 1. JFace TreeViewer を試す(1/4) | Visual Editor を使って TreeViewerを画面に配置する手順です。 |
| 2.JFace TreeViewer を試す(2/4) | TreeViewerに表示するデータの解析ロジックを定義する方法です。 |
| 3. JFace TreeViewer を試す(3/4) | TreeViewerに表示するデータの表示方法を定義する方法です。 |
| 4. JFace TreeViewer を試す(4/4) | TreeViewerにデータを入力し画面表示する方法です。 |
参考文献
| JFace |
| TreeViewer |
| TreeViewerを試す(1/4) |
| TreeViewerを試す(2/4) |
| TreeViewerを試す(3/4) |
| TreeViewerを試す(4/4) |
| PR |
| 検索 |