JFace TreeViewer を試す(1/4)
| Mac OS X 10.5.4 | Eclipse SDK 3.3.2 | Pleiades 1.2.3 | Visual Editor(EHECHT版) 34M7 |
はじめに
前提とする環境
ここでは JFace の TreeViewer の使用サンプルを紹介します。 原稿執筆にあたっては Eclipse に Visual Editor をインストールし、 Pleiades で日本語化した環境を使用しています。環境によっては表示内容や手順が違ってくる場合があります。 また、Eclipse 上に Javaプロジェクト と ビジュアル・クラス が作成済みで、 JFace が使える環境が整っている前提で話をすすめていきます。第1項では TableViewer の画面への配置方法を紹介します。
ビジュアル・クラスは Visual Editor をインストールすることで作成できるクラスです。 Visual Editor のインストールについては VisualEditor(EHECHT版)インストール が、JFace環境の構築方法は SWT/JFaceを使用する設定 が参考になると思います。
準備
ビジュアル・クラスの名前は "firsttreeviewer.TreeViewerSample" とし、スタイルを 「SWT」 の 「シェル」 として作成しました。 |
1.TreeViewerコンポーネントを配置する
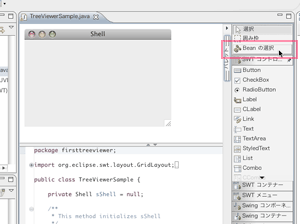
1-1.Bean を選択
|
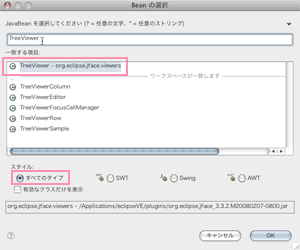
1-2.貼り付けるBean を選ぶ
画面上の入力項目に "TreeViewer" と入力すると一覧が絞り込まれるので探しやすくなります。スタイルが「すべてのタイプ」になっていないと TreeView は表示されません。 |
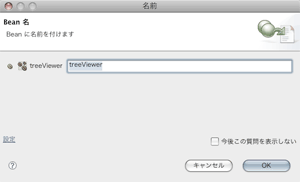
1-3.Bean の名前を決める
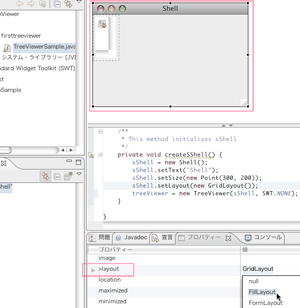
今回はデフォルトで表示されていた "treeViewer" としておきました。 |
第2項 からは TreeViewer 表示するデータの解析と表示方法を紹介していきます。
| 1.JFace TreeViewer を試す(1/4) | Visual Editor を使って TreeViewerを画面に配置する手順です。 |
| 2. JFace TreeViewer を試す(2/4) | TreeViewerに表示するデータの解析ロジックを定義する方法です。 |
| 3. JFace TreeViewer を試す(3/4) | TreeViewerに表示するデータの表示方法を定義する方法です。 |
| 4. JFace TreeViewer を試す(4/4) | TreeViewerにデータを入力し画面表示する方法です。 |
| JFace |
| TreeViewer |
| TreeViewerを試す(1/4) |
| TreeViewerを試す(2/4) |
| TreeViewerを試す(3/4) |
| TreeViewerを試す(4/4) |
| PR |
| 検索 |