JFace TreeViewer を試す(3/4)
| Mac OS X 10.5.4 | Eclipse SDK 3.3.2 | Pleiades 1.2.3 | Visual Editor(EHECHT版) 34M7 |
はじめに
前提とする環境
ここでは JFace の TreeViewer の使用サンプルを紹介します。 原稿執筆にあたっては Eclipse に Visual Editor をインストールし、 Pleiades で日本語化した環境を使用しています。環境によっては表示内容や手順が違ってくる場合があります。 また、Eclipse 上に Javaプロジェクト と ビジュアル・クラス が作成済みで、 JFace が使える環境が整っている前提で話をすすめていきます。第4項では TableViewer へ表示するデータの解析ロジックの定義方法を紹介します。第3項に続く手順になっていますので JFace TreeViewer を試す(2/4) も併せてご覧ください。
4.TreeViewerへ入力されたデータの表示方法を定義する
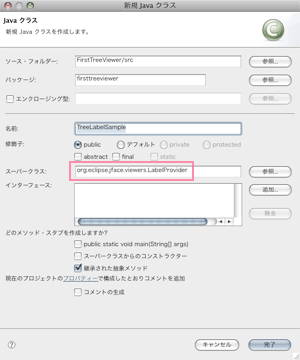
4-1.TreeViewer が表示するデータTreeViewer には Object型 で様々な形式のデータが入力されます。ただどのような形式であろうと画面のツリーに表示できるのは文字列(アイコンをつけることも可能)であるため、データから表示用の文字列をどう取得すればよいかを示すデータ表示ロジックも渡してやる必要があります。 JFace では org.eclipse.jface.viewers.LabelProvider というクラスが用意されており、これを継承したクラスを作成することで TreeViewer にデータ表示ロジックとして認識させてやることができます。 |
4-2.データ表示ロジックの作成
|
ここからは、継承するメソッドの説明と、サンプルコードの紹介をしていきます。
5.LabelProvider から継承するメソッド
5-1.getText メソッドgetText は TreeViewer に表示するデータのラベル(文字列)を返すメソッドです。引数の element には表示させたいデータが渡されてきます。表示させたいデータの数だけ繰り返し呼び出されます。 今回、TreeViewer が持つデータは String型 としているので、サンプルコードでは左に"[" を 右に "]" をつけてラベルとすることにしました。 public String getText(Object element) { |
5-2.getImage メソッドgetImage は ラベルに添えて出すアイコン(画像)を返すメソッドです。引数の element には表示対象のデータが渡されてきます。 アイコンが不要ならnullを返しておけばいいのですが、せっかくなので 『 public Image getImage(Object element) {サンプルコード中に そこで Displayを引数としたコンストラクタを定義しインスタンス生成時に渡してもらうことにしました。 private Display display;
|
以上で サンプルコード TreeLabelSample.java は完成です。 これで TreeViewer のデータも文字列として画面に表示できるようになりました。 第7項 からは TreeViewer にデータを入力しツリーを描画する方法を紹介していきます。
| 1. JFace TreeViewer を試す(1/4) | Visual Editor を使って TreeViewerを画面に配置する手順です。 |
| 2. JFace TreeViewer を試す(2/4) | TreeViewerに表示するデータの解析ロジックを定義する方法です。 |
| 3.JFace TreeViewer を試す(3/4) | TreeViewerに表示するデータの表示方法を定義する方法です。 |
| 4. JFace TreeViewer を試す(4/4) | TreeViewerにデータを入力し画面表示する方法です。 |
参考文献
| JFace |
| TreeViewer |
| TreeViewerを試す(1/4) |
| TreeViewerを試す(2/4) |
| TreeViewerを試す(3/4) |
| TreeViewerを試す(4/4) |
| PR |
| 検索 |